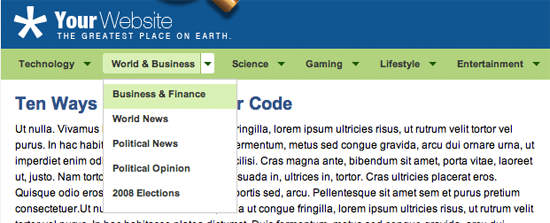
Решил, что сайту “не только о минимализме” нужен ещё более минималистичный дизайн. Практически без “шапки” и “подвала”. Когда-то были в моде горизонтальные меню, вроде таких.

Решил сделать себе куда более минималистичный вариант. Никакого JavaScript, выпадающих менюшек и подобного. Только горизонтальная строка меню всегда видимая на экране. Решил также отказаться от облака тегов, иерархий и подобного. Результат вы можете видеть в верхней части экрана, если только я не решил, со временем, отказаться от этого варианта.
Понравившийся мне пример на основе которого я сделал собственное меню находится на codepen. К сожалению, у меня пример не работает в точности так, как ожидалось. Например, пункты меню у меня перечёркнуты. Думаю, это из-за интерференции каскадных таблиц стилей. Надеюсь, я разберусь с этим. Сам дизайн мне “зашёл”. Я включил комментарии к этому посту потому, что мне действительно интересно, насколько такой дизайн интересен остальным.
Ещё множество примеров горизонтальных меню есть на странице 100 Great CSS Menu Tutorials. Возможно, я когда-нибудь изменю дизайн. Но, скорее всего, просто обновлю цветовую гамму. Больше всего меня радует то, что те вещи, которые раньше делались JavaScript теперь работает при помощи css, даже визуальные эффекты. Это делает сайт более надёжным.